Pertama-tama yang harus dilakukan adalah,
1. Buat document baru 800 x 600 Pixel
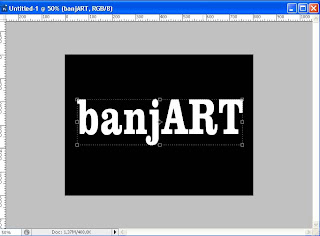
2. Birikan warna Background hitam, (Tekan D kemudian alt+backspace)
kemudian buat teks hingga seperti gambar

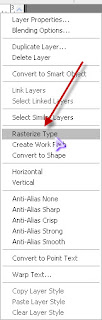
3. Kemudian restireze teks dengan cara klik kanan pada layer teks dan pilih restireze, lihat gambar:

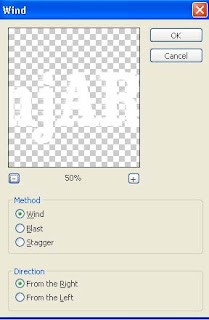
4. Kemudian berikan efek wind (Klik Menu Filter > Stylis > Wind ),
atur sesuai gambar:

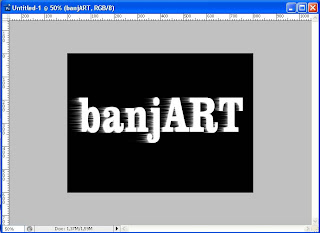
kemudian ulangi lagi efek wind ato bisa langsung tekan Ctrl + F 2x ( untuk mengulangi efek yang terakhir digunakan )
5. Berikan efek wind lagi ( ulangi langkah no 4 ) bedanya pada pengaturan direction (from the right dan from the lift).
Hasilnya kira-kira seperti ini:

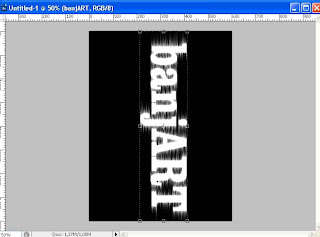
6. Ok sekarang kita putar 90 cw ( klik edit > transfrom > rotate 90 derajat cw ) seperti ini:

7. Nah sekarang kita kasih lagi efek wind (ulangi langkah 4 dan 5 ).
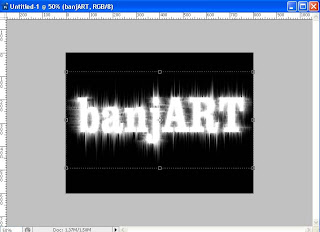
8. kita rotate kembali agar kembali kesemula yaitu (Klik Edit > Transfrom > Rotate 90 derajat Ccw )

9. Kini tinggal kasih deh apinya, siapkan korek ya hehe…
sebelumnya kita ubah mode warna ke Grayscale ( klik image > mode > grayscale ), lalu kita ubah lagi ke indexed color ( klik image > mode > indexed color ),
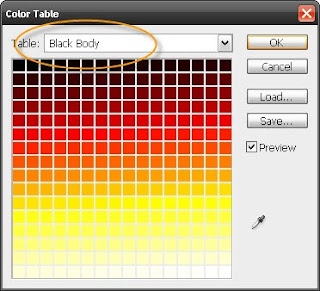
10. Terakhir kita sulut deh apinya dengan color table ( Klik Image > Mode > Color Table ), dan atur sesuai dengan gambar:

klik OK..

Selamat mencoba . Awas apinya jangan terlalu besar nanti kebakaran :)



0 Response to "Cara Memberi Efek Api Pada Tulisan"
Post a Comment
Silakan berikan komentar Kalian Terkait dengan artikel tersebut. Tapi ingat, No Live Link, No SPAM, No Pornogarfi, No SARA !!!